第一步:下载首选下载 highlight.js 代码高亮插件

勾选你常用的语言,在使用插件时会自动检测你要展示的代码的语言,并自动让代码高亮。通常common就足够用了


第二步:新建一个html文件测试一下吧!
<link rel="stylesheet" type="text/css" href="css/dark.css"/> 下载来的文件里面css有很多 你可以自己选择样式 <script src="js/highlight.pack.js"></script> 引入js文件 <script>hljs.initHighlightingOnLoad()</script> 这一步很关键 很多人引入后说没有反应 很可能是这一步没写
第三步:书写代码:
一定要将你要展示的代码包在<pre><code></code></pre>标签里
系统会自动检测你的代码的内容,不过如果你不放心的话,可以在<code>标签中用代码用到的语言起一个class名
例如 :
<pre><code class="php">你的代码</code></pre>
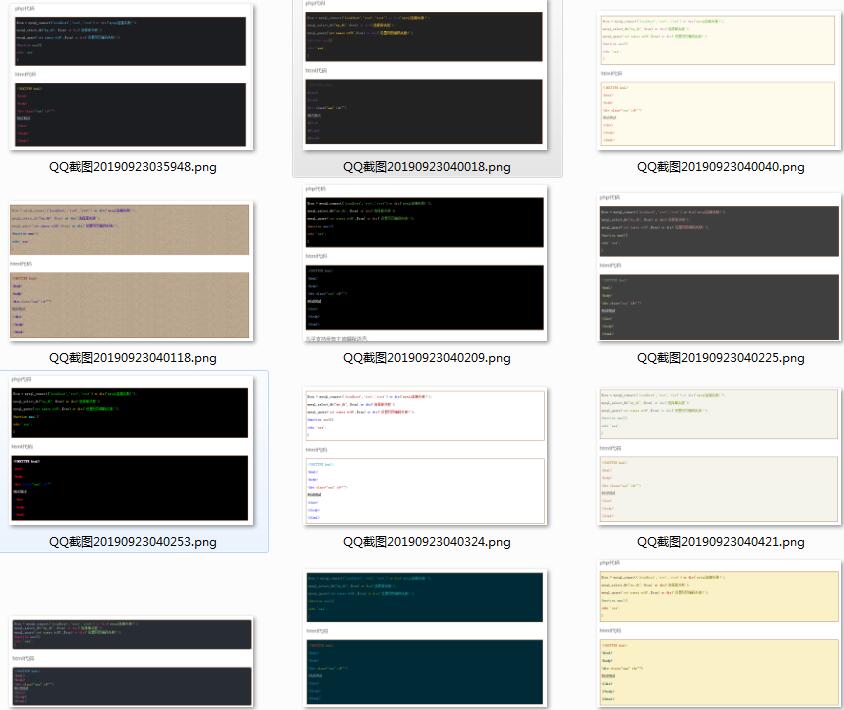
效果图:
效果样式很多 就不一一列出来了.有兴趣的自己尝试一下吧!